1.首頁功能設計: main.dart
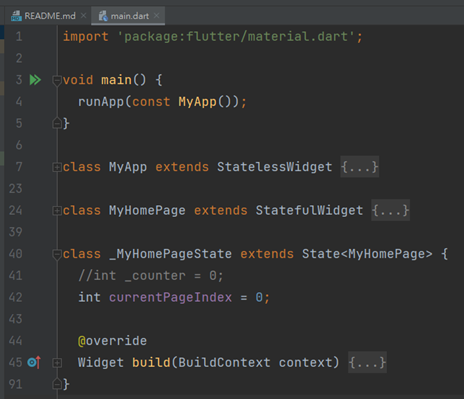
2.程式架構
3.細節說明
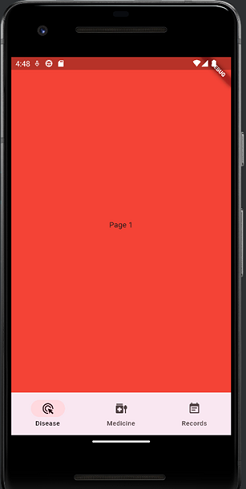
4.實作成果

main 函式是 Dart 應用程式的進入點,它不返回任何值。是一個 StatelessWidget,表示它不會改變狀態。這個類別用 build 方法來產生 MaterialApp,並設定了一些全域的設定(如:主題色彩與主頁面)。其中的 ThemeData 定義了全域主題,而 home 則指定了應用程式啟動時首先會顯示的視窗(在這裡是 MyHomePage)。
class MyApp extends StatelessWidget { // It is a StatelessWidget, indicating that it does not change state.
const MyApp({super.key});
// This widget is the root of your application.
// This class uses the build method to generate a MaterialApp and configure some global settings such as theme colors and the main page.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData( // Defined a global theme
colorScheme: ColorScheme.fromSeed(seedColor: Colors.pinkAccent), // Theme colors
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'), // It specifies the initial window that will be displayed when the application is launched, in this case, the MyHomePage
);
}
}
是一個 StatefulWidget,表示它的部分資料可能改變,並且該改變會影響到該元件的 UI。這個類別包含了一個 title 屬性,這是一個從父元件傳遞下來並且不會變更的字串。它還定義了 createState 方法,該方法會回傳一個MyHomePageState 物件,該物件維護了與 MyHomePage 有關的狀態。
class MyHomePage extends StatefulWidget { // It is a StatefulWidget, indicating that some of its data can change, and those changes will affect the UI of the component
const MyHomePage({super.key, required this.title});
// This widget is the home page of your application. stateful, meaning that it has a State object (defined below)
// that contains fields that affecthow it looks.
// This class is the state configuration, holding values (like the title in this case) provided by the parent (the App widget), used by the State's build method. Fields in a Widget subclass are always marked as "final".
// This class includes a 'title' property, a string passed down from the parent component, which remains unchanged.
final String title;
@override
// Defines the createState method, which returns a MyHomePageState object responsible for maintaining the state associated with MyHomePage
// The method returns a MyHomePageState object that manages the state associated with MyHomePage.
MyHomePageState createState() => MyHomePageState();
}
是一個 State 類別,它包含了 MyHomePage 的狀態。在這裡,它有一個 currentPageIndex 屬性,該屬性保留了當前選擇的頁面索引。build 方法建立了一個 Scaffold,包括一個 NavigationBar 和三個 Container 頁面。當在 NavigationBar 選擇不同的選項時,currentPageIndex 會變更,並刷新 UI 以顯示對應的頁面。
class MyHomePageState extends State<MyHomePage> {
int currentPageIndex = 0;
// Define pages here.
final List<Widget> _pages = <Widget>[ // use the final keyword if your list is not going to change after initialization.
const DiseasePage(), // First button on the homepage: Disease, interface when clicked.
const DrugHomePage(title: 'Drug List'), // Second button on the homepage: Medicine, interface when clicked, presented using DrugHomePage()
const ScorePage(), // Third button on the homepage: Records, interface when clicked, presented using ScorePage()
];
@override
Widget build(BuildContext context) { // The build method, which is called when the UI needs to be redrawn
return Scaffold( // Scaffold is a fundamental UI structure provided by Flutter, encompassing elements such as the App Bar, Body area, and Bottom Navigation Bar
bottomNavigationBar: NavigationBar( // bottomNavigationBar: A bottom navigation bar displayed at the bottom of the Scaffold, used for navigating between different pages.
// The NavigationBar is a custom widget responsible for displaying various options in the bottom navigation bar.
// Each option includes an icon and a label, and can display a different icon when selected.
onDestinationSelected: (int index) {
setState(() {
currentPageIndex = index;
});
}, // When a certain option in the bottom navigation bar is selected, the onDestinationSelected method is called, triggering a state update that sets the currentPageIndex to the selected index, facilitating the transition to the corresponding page.
selectedIndex: currentPageIndex, // The selectedIndex attribute is used to specify the currently selected option index
destinations: const <Widget>[
NavigationDestination(
selectedIcon: Icon(Icons.ads_click), // The image changes after being clicked
icon: Icon(Icons.sick),
label: 'Disease',
),
NavigationDestination(
selectedIcon: Icon(Icons.ads_click), // The image changes after being clicked
icon: Icon(Icons.medication_liquid),
label: 'Medicine',
),
NavigationDestination(
selectedIcon: Icon(Icons.ads_click), // The image changes after being clicked.
icon: Icon(Icons.event_note),
label: 'Records',
),
],
),
// The `body` is used to specify the content of the main page.
// `_pages` is a list containing different page contents, and currentPageIndex is used to index this list to display the currently selected page
body: Stack(children: [_pages[currentPageIndex],
],
));
}
}

最終決定你能走多遠、能過什麼樣生活的,是你自己
How far you can go and the life you can lead depend on yourself.
